
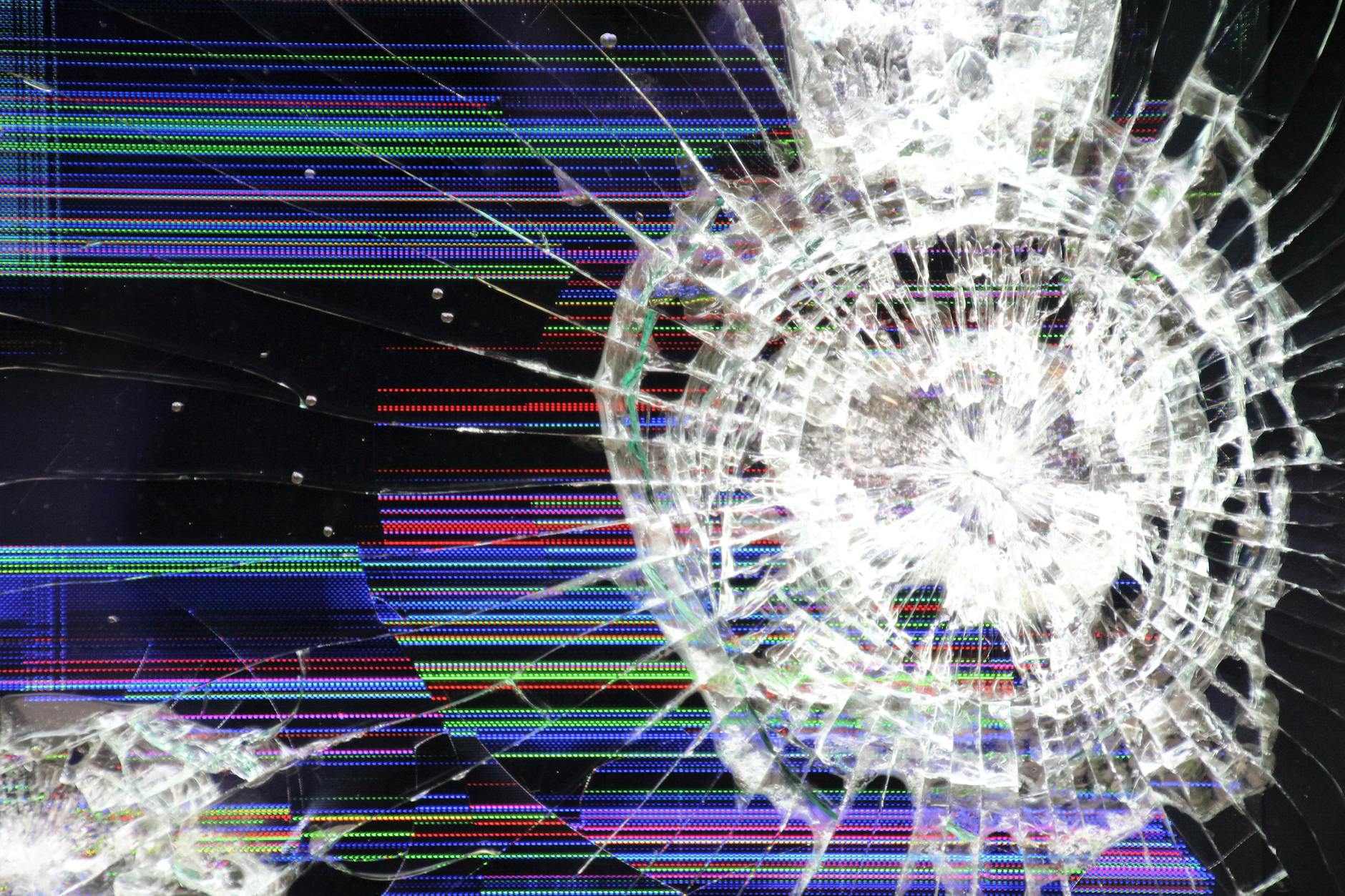
Realistic Broken Screen Wallpaper HD (64+ images)
Find Display Broken stock images in HD and millions of other royalty-free stock photos, illustrations and vectors in the Shutterstock collection. Thousands of new, high-quality pictures added every day.

Broken Lcd Screen Wallpapers Wallpaper Cave
Check the Filename and Extension. Next, check to make sure the image is named exactly the way you have it typed in your code. Little things like dashes instead of underscores (such as "featured-cupcake.jpg" versus "featured_cupcake.jpg") can cause a broken image. You should also check the file extension.

Fake Broken Screen Wallpapers Wallpaper Cave
Browse 713 authentic broken tv screen stock photos, high-res images, and pictures, or explore additional broken glass or advertisement stock images to find the right photo at the right size and resolution for your project. Browse Getty Images' premium collection of high-quality, authentic Broken Tv Screen stock photos, royalty-free images, and.

Broken Lcd Screen Wallpapers Wallpaper Cave
By changing image src of a broken image, users won't get a chance to see what the real scr is (right click - view image info). It's even worse to hide the broken image because it's totally invisible. So my solution is to leave the browser broken image alone, and add a reload-image click event to the image.

Mobile Broken Screen HD Broken Screen Wallpapers HD Wallpapers ID 54352
Browse 14,300+ broken computer screen stock photos and images available, or search for cracked computer screen or broken laptop to find more great stock photos and pictures.

HD Broken Screen Wallpaper WallpaperSafari
In firefox a broken image appears as just a blank white space. On a white background there is no way to distinguish between no image and a broken image.. Firefox ignores width and height if the image is broken - it will display the text in the Alt tag instead. - George Filippakos. May 18, 2012 at 13:53. @user961333 true.

Broken LCD Wallpapers Wallpaper Cave
To use this code, replace default-image.jpg with the link to the actual image that you want to use (e.g. a default placeholder image).. 3. Use a third-party service. Some image optimization services have an option to serve a default image in case an image is missing.. For instance, ImageKit has a simple solution for serving default images in case the original image does not exist.

Broken Screen Backgrounds Wallpaper Cave
Follow these steps to fix broken images and improve your website's performance. 1) Identify broken images: Use Google Chrome's Developer Tools to find broken image links, or explore your website in different browsers and see if the image loading issue persists. Alternatively, take advantage of various online services for checking broken links.

Broken Screen Backgrounds Wallpaper Cave
How can I prevent the browser from showing the broken image pics or X or whatever until I put some data into the src attribute. jquery; html; css; Share. Follow edited Feb 25, 2019 at 7:17. Vikrant. Images display as broken Javascript. 1. images not displaying through jquery.

Computer Broken Screen Wallpapers Wallpaper Cave
Broken images result from incorrect file extensions, causing a mismatch between the specified format and the file type.. To ensure the correct file extensions and maintain compatibility, follow these steps: Look at the HTML code: Navigate to the source code of your web page containing the broken image. Inspect the image source attribute: Look for the "src" attribute within the image tag to.

Realistic Broken Screen Wallpapers Top Free Realistic Broken Screen Backgrounds WallpaperAccess
Broken image links, often referred to as broken images, happen when a webpage tries to display an image from a specified URL, but the image is not accessible or cannot be found. When a broken image link occurs, browsers typically display an image placeholder or a broken image icon indicating that the image is not available.

Broken Screen Wallpaper NawPic
Here's what we'll be creating today: But before we begin let's take a closer look at how images behave. 1. We can apply typography styles to images. They will be applied to the alternative elements. 2. You can use pseudo-elements on broken images. Typically ::before and ::after elements won't work on images, however, when image is not loaded.

Broken Screen Wallpapers Wallpaper Cave
When images on a website aren't displayed in Google Chrome, you'll usually get a broken image icon. This red x or broken image icon highlights a missing picture on a page. While some users also reported that images don't load in Chrome, in this case, there's a broken image icon that signifies something wrong with the browser or its.

Broken Screen Backgrounds Wallpaper Cave
Position your cursor over the broken image or hyperlink and right-click your mouse. A popup menu should appear with several options. In Google Chrome right-click on the image and in the popup click Inspect Element. You will see something like this: Note the URL that appears in the source. The URL that is displayed there shows the location that.

Free stock photo of broken lcd screen
Always make sure that image formats coincide. 2. Wrong path to file location. To load an image, the browser follows the path, indicated in the HTML code. If the code contains misprints or a wrong location path, the image will not display on the webpage. 3.

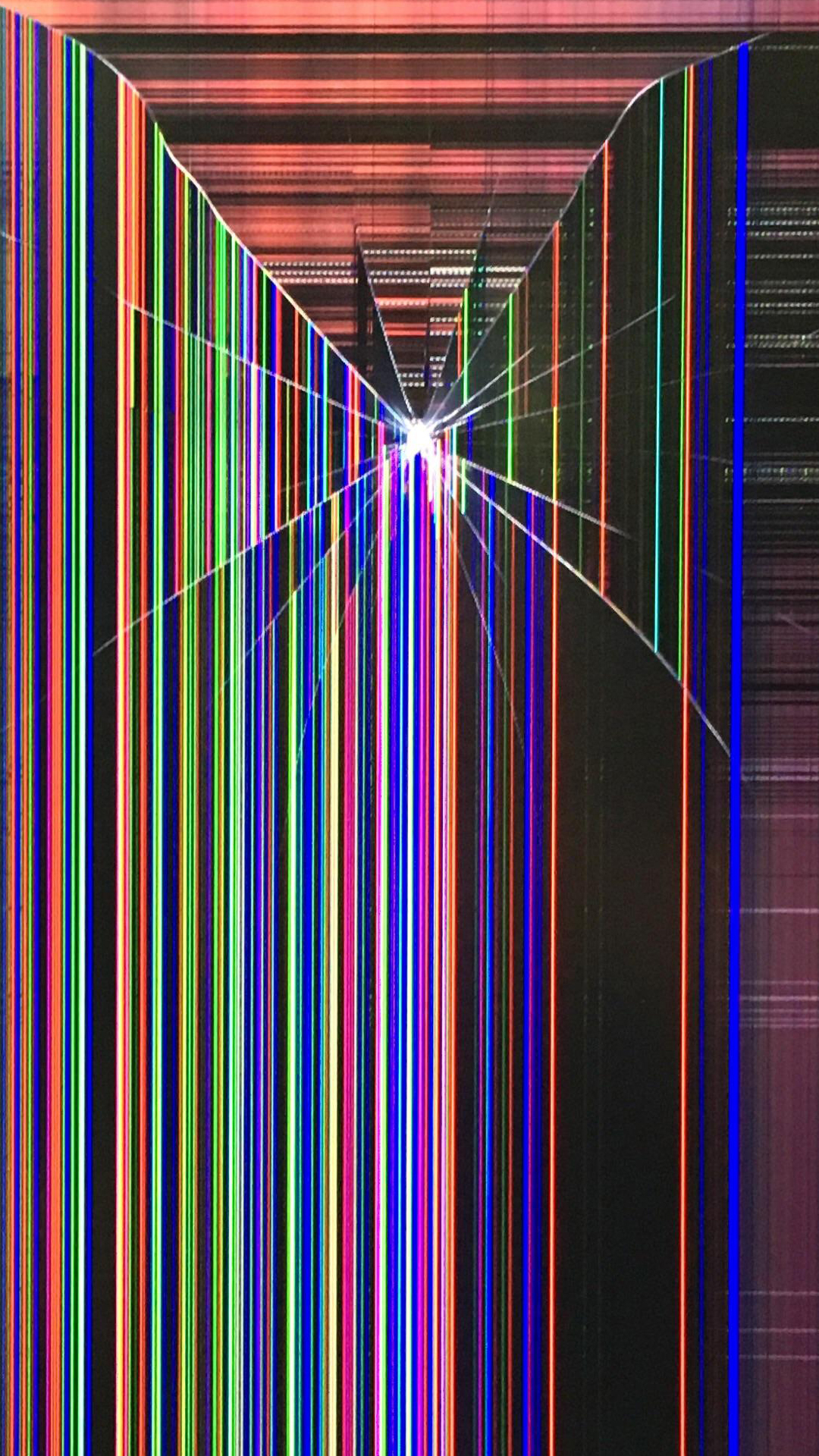
Broken Screen Prank iPhone Wallpaper
Image is a popular thing (even a must-have) on every website. The popular way to display an image is by loading it by the URL from the server. I believe that every developer knows this way. Sometimes, we may get a problem with the resource. It makes our images broken. I think nobody wants to our website display broken images.